検索注目ワードの差替方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

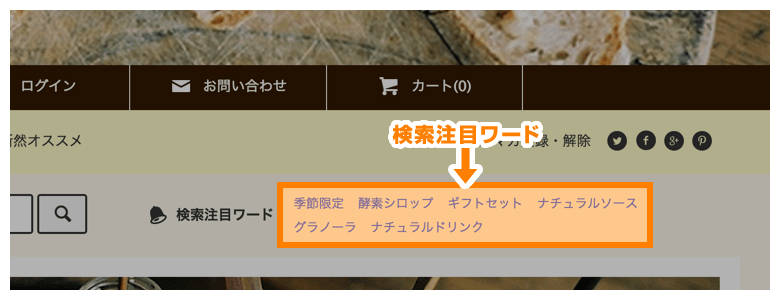
PACKでは検索注目ワードを設定する事ができます。(サンプルサイトでは画面上部の検索横)
ここではその検索注目ワードの設置方法を解説します。
- [ショップ作成] → [デザイン設定] → PACKの[デザイン編集]から共通の[HTML/CSS編集]をクリック
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「検索注目ワード - 設置箇所」で探すと便利です。)
変更前:<ul class="search-keyword-list inline col col-lg-9 col-md-12"> <li class="search-keyword-list__unit"><a href="">検索注目ワード1</a></li> <li class="search-keyword-list__unit"><a href="">検索注目ワード2</a></li> <li class="search-keyword-list__unit"><a href="">検索注目ワード3</a></li> <li class="search-keyword-list__unit"><a href="">検索注目ワード4</a></li> <li class="search-keyword-list__unit"><a href="">検索注目ワード5</a></li> <li class="search-keyword-list__unit"><a href="">検索注目ワード6</a></li> </ul>
変更後:例えば検索ワード「セール商品」を設定したい場合、セール商品にて検索をした結果のURLをリンク先URLへ指定するなどの使い方が考えられます。<ul class="search-keyword-list inline col col-lg-9 col-md-12"> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード1のリンク先URLを記入">こちらに検索注目ワード1を記入</a></li> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード2のリンク先URLを記入">こちらに検索注目ワード2を記入</a></li> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード3のリンク先URLを記入">こちらに検索注目ワード3を記入</a></li> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード4のリンク先URLを記入">こちらに検索注目ワード4を記入</a></li> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード5のリンク先URLを記入">こちらに検索注目ワード5を記入</a></li> <li class="search-keyword-list__unit"><a href="こちらに検索注目ワード6のリンク先URLを記入">こちらに検索注目ワード6を記入</a></li> </ul>
- 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。