ソーシャルアイコンへのリンク設定方法(旧)
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

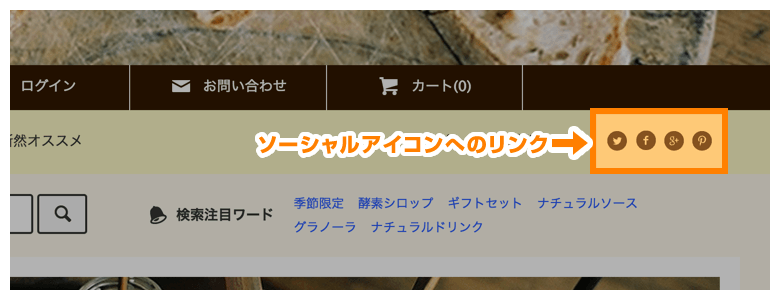
PACKではソーシャルアイコンへリンクを設定する事ができます。(サンプルサイトでは画面上部のアイコン)
ここではそのリンク設定方法を解説します。
- [ショップ作成] → [デザイン設定] → PACKの[デザイン編集]から共通の[HTML/CSS編集]をクリック
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「ソーシャルアイコン - 設置箇所」で探すと便利です。)
変更前:<{assign var="social_link_twitter" value=""}> <{assign var="social_link_facebook" value=""}> <{assign var="social_link_google" value=""}> <{assign var="social_link_pinterest" value=""}>変更後:上からtwitter・facebook・google+・pinterestの順になります。<{assign var="social_link_twitter" value="こちらにリンク先URLを記入"}> <{assign var="social_link_facebook" value="こちらにリンク先URLを記入"}> <{assign var="social_link_google" value="こちらにリンク先URLを記入"}> <{assign var="social_link_pinterest" value="こちらにリンク先URLを記入"}> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。