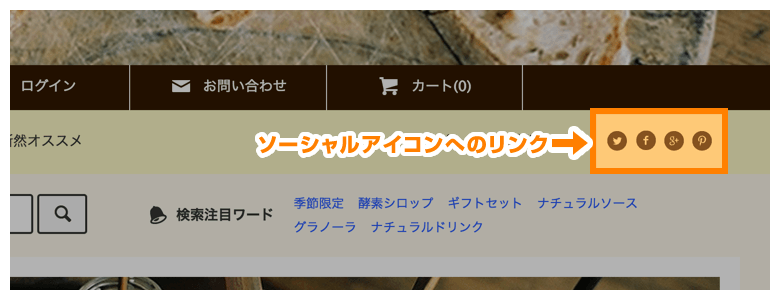
ソーシャルアイコンの設定方法

PACKでは、2021年3月31日より、管理画面の「ショップ作成」>「ショップ情報」>トップページから、
ソーシャルアイコンを設定できるようになりました。詳しくはこちら >>
このページでは管理画面からSNSアイコン追加を行うための、既存テンプレートのアップデート方法を説明しています。
※2021年3月31日以降に追加されたテンプレートについては、以下の修正を行う必要はありません。
※2021年3月31日より前に追加されたテンプレートにて、既にご自身でソーシャルアイコンを設置されていた方はこちら
修正方法
1. [ショップ作成] → [デザイン] → PACKの[テンプレート編集]から共通の[HTML/CSS編集]をクリック2. 以下の通りにHTMLとCSSを編集します
HTML編集(2箇所)
■ 277行目付近
PCサイトのソーシャルアイコン変更項目となります変更前
<{assign var="social_link_twitter" value=""}>
<{assign var="social_link_facebook" value=""}>
<{assign var="social_link_google" value=""}>
<{assign var="social_link_pinterest" value=""}>
<ul class="social__units">
<li class="social__unit">
<a href="<{$social_link_twitter}>"><i class="icon-lg-b icon-c_twitter"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_facebook}>"><i class="icon-lg-b icon-c_facebook"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_google}>"><i class="icon-lg-b icon-c_google"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_pinterest}>"><i class="icon-lg-b icon-c_pinterest"></i></a>
</li>
</ul>
変更後
<{* ↓↓↓↓↓---------- ソーシャルアイコン - 設置箇所 ----------↓↓↓↓↓ *}>
<ul class="social__units">
<{if $twitter_url}>
<li class="social__unit">
<a href="<{$twitter_url}>" target="_blank"><i class="icon-lg-b icon-c_twitter"></i></a>
</li>
<{/if}>
<{if $facebook_url}>
<li class="social__unit">
<a href="<{$facebook_url}>" target="_blank"><i class="icon-lg-b icon-c_facebook"></i></a>
</li>
<{/if}>
<{if $instagram_url}>
<li class="social__unit">
<a href="<{$instagram_url}>" target="_blank"><i class="icon-lg-b icon-instagram"></i></a>
</li>
<{/if}>
<{if $youtube_url}>
<li class="social__unit">
<a href="<{$youtube_url}>" target="_blank"><i class="icon-lg-b icon-youtube"></i></a>
</li>
<{/if}>
<!-- <li class="social__unit">
<a href=""><i class="icon-lg-b icon-c_pinterest"></i></a>
</li> -->
</ul>
<{* ↑↑↑↑↑---------- //ソーシャルアイコン - 設置箇所 ----------↑↑↑↑↑ *}>
■ 809行目付近
スマートフォンサイトのソーシャルアイコン変更項目となります変更前
<{* ↓↓↓↓↓---------- ソーシャルアイコン - 設置箇所 ----------↓↓↓↓↓ *}>
<{*
不要の場合には<div>----</div>を<!-- <div>----</div> -->のようにコメントアウトしていただければ表示されません。
*}>
<div class="footer-social__section hidden-desktop">
<ul class="social__units">
<li class="social__unit">
<a href="<{$social_link_twitter}>"><i class="icon-lg-b icon-c_twitter"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_facebook}>"><i class="icon-lg-b icon-c_facebook"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_google}>"><i class="icon-lg-b icon-c_google"></i></a>
</li>
<li class="social__unit">
<a href="<{$social_link_pinterest}>"><i class="icon-lg-b icon-c_pinterest"></i></a>
</li>
</ul>
</div>
<{* ↑↑↑↑↑---------- //ソーシャルアイコン - 設置箇所 ----------↑↑↑↑↑ *}>
変更後
<{* ↓↓↓↓↓---------- ソーシャルアイコン - 設置箇所 ----------↓↓↓↓↓ *}>
<div class="footer-social__section hidden-desktop">
<ul class="social__units">
<{if $twitter_url}>
<li class="social__unit">
<a href="<{$twitter_url}>" target="_blank"><i class="icon-lg-b icon-c_twitter"></i></a>
</li>
<{/if}>
<{if $instagram_url}>
<li class="social__unit">
<a href="<{$instagram_url}>" target="_blank"><i class="icon-lg-b icon-instagram"></i></a>
</li>
<{/if}>
<{if $facebook_url}>
<li class="social__unit">
<a href="<{$facebook_url}>" target="_blank"><i class="icon-lg-b icon-c_facebook"></i></a>
</li>
<{/if}>
<{if $youtube_url}>
<li class="social__unit">
<a href="<{$youtube_url}>" target="_blank"><i class="icon-lg-b icon-youtube"></i></a>
</li>
<{/if}>
<!-- <li class="social__unit">
<a href=""><i class="icon-lg-b icon-c_pinterest"></i></a>
</li> -->
</ul>
</div>
<{* ↑↑↑↑↑---------- //ソーシャルアイコン - 設置箇所 ----------↑↑↑↑↑ *}>
CSS編集
以下を追加(1712行目付近)
.icon-lg-b.icon-instagram, .icon-lg-w.icon-instagram {
background-position: -168px -288px;
}
.icon-lg-b.icon-youtube, .icon-lg-w.icon-youtube {
background-position: -191px -240px;
}
3. 変更しましたら、[更新]ボタンをクリック
4. サイトにアクセスして変更が反映されている事を確認します。
※指定している行数は目安です。カスタマイズ状況によっては行数が異なる場合があります。
コンテンツ
営業日カレンダー
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
営業日カレンダーの注意書きが入ります