ソーシャルアイコンへのリンク設定方法(旧)
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

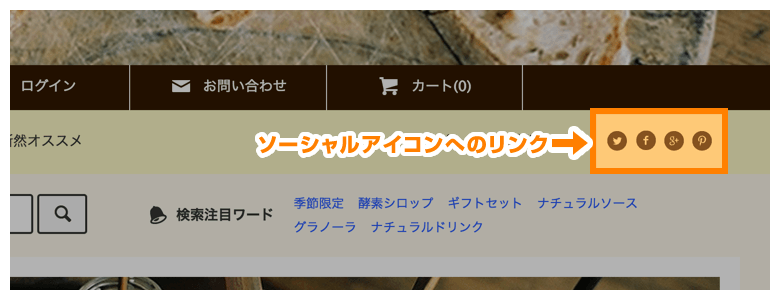
PACKではソーシャルアイコンへリンクを設定する事ができます。(サンプルサイトでは画面上部のアイコン)
ここではそのリンク設定方法を解説します。
- [ショップ作成] → [デザイン設定] → PACKの[デザイン編集]から共通の[HTML/CSS編集]をクリック
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「ソーシャルアイコン - 設置箇所」で探すと便利です。)
変更前:<{assign var="social_link_twitter" value=""}> <{assign var="social_link_facebook" value=""}> <{assign var="social_link_google" value=""}> <{assign var="social_link_pinterest" value=""}>変更後:上からtwitter・facebook・google+・pinterestの順になります。<{assign var="social_link_twitter" value="こちらにリンク先URLを記入"}> <{assign var="social_link_facebook" value="こちらにリンク先URLを記入"}> <{assign var="social_link_google" value="こちらにリンク先URLを記入"}> <{assign var="social_link_pinterest" value="こちらにリンク先URLを記入"}> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。
コンテンツ
営業日カレンダー
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
営業日カレンダーの注意書きが入ります