テキスト誘導の差替方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

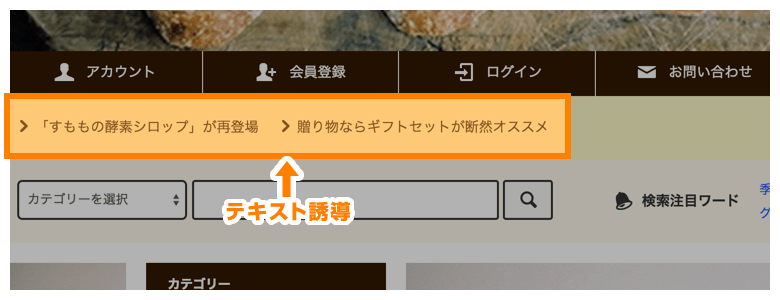
PACKではサイトへテキスト誘導を設置する事ができます。(サンプルサイトでは画面上部のテキスト誘導1、テキスト誘導2の部分)
ここではテキスト誘導の差替方法を解説します。
-
初めにテキストの設置を行います。
[ショップ作成] → [デザイン設定]から利用中のテンプレートの[デザイン編集]をクリックします。
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「テキスト誘導 - テキスト設置箇所」で探すと便利です。)
変更前:<{assign var="text_pr_01" value="テキスト誘導1"}> <{assign var="text_pr_02" value="テキスト誘導2"}>変更後:「電話注文:000-0000-0000」「営業時間:AM00:00-PM00:00」を変更します。以下例です。<{assign var="text_pr_01" value="こちらに誘導用のテキストを記入"}> <{assign var="text_pr_02" value="こちらに誘導用のテキストを記入"}> -
次にリンク先の設置を行います。
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「テキスト誘導 - リンク先設置箇所」で探すと便利です。)
変更前:<ul class="downbar-ad inline"> <{if $text_pr_01 != ""}> <li> <a href=""><i class="icon-lg-b icon-chevron_right"></i><{$text_pr_01}></a><{*テキスト誘導1のリンク先URLを設置*}> </li> <{/if}> <{if $text_pr_02 != ""}> <li> <a href=""><i class="icon-lg-b icon-chevron_right"></i><{$text_pr_02}></a><{*テキスト誘導2のリンク先URLを設置*}> </li> <{/if}> </ul>変更後:<ul class="downbar-ad inline"> <{if $text_pr_01 != ""}> <li> <a href="こちらにリンク先URLを記入"><i class="icon-lg-b icon-chevron_right"></i><{$text_pr_01}></a><{*テキスト誘導1のリンク先URLを設置*}> </li> <{/if}> <{if $text_pr_02 != ""}> <li> <a href="こちらにリンク先URLを記入"><i class="icon-lg-b icon-chevron_right"></i><{$text_pr_02}></a><{*テキスト誘導2のリンク先URLを設置*}> </li> <{/if}> </ul> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。
コンテンツ
営業日カレンダー
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
営業日カレンダーの注意書きが入ります