サイドバナーの差替方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】

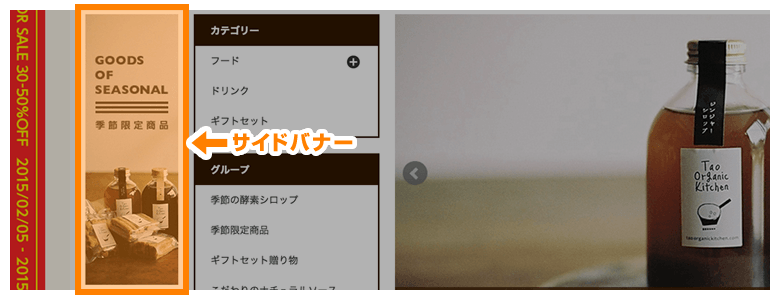
PACKではサイトへサイドバナーを設置する事ができます。(サンプルサイトではサイドメニュー横のバナー5本)
ここではサイドバナーの差替方法を解説します。
※スマートフォンでは表示されません。
-
初めにバナーを設定します。
サイドバナーを作成し、画像ファイル管理からファイルをアップロードします。サンプルサイトではバナーサイズが横120px×縦350pxになります。
[ショップ作成] → [画像ファイル管理]をクリックすると、画像ファイル管理がポップアップにて表示されます。 - 作成したバナーを選択し[アップロード]ボタンをクリック。
-
ファイル確認から作成したバナーをクリックするとプレビュー画像と画像URLが表示されます。プレビュー画像が作成した差替用のバナーである事を確認します。
画像URLを全選択しコピーしておきます。 - [ショップ作成] → [デザイン設定] → 利用中のテンプレートの[デザイン編集]から共通の[HTML/CSS編集]をクリックします。
-
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「サイドバナー - 画像設置箇所」で探すと便利です。)
変更前:<{assign var="bnr_side_01" value="//img.shop-pro.jp/tmpl_img/79/banner_side.png"}> <{assign var="bnr_side_02" value="//img.shop-pro.jp/tmpl_img/79/banner_side.png"}> <{assign var="bnr_side_03" value="//img.shop-pro.jp/tmpl_img/79/banner_side.png"}> <{assign var="bnr_side_04" value="//img.shop-pro.jp/tmpl_img/79/banner_side.png"}> <{assign var="bnr_side_05" value="//img.shop-pro.jp/tmpl_img/79/banner_side.png"}>変更後:こちらに先程コピーした画像URLをペーストします。<{assign var="bnr_side_01" value="こちらに画像URLを記入"}> <{assign var="bnr_side_02" value="こちらに画像URLを記入"}> <{assign var="bnr_side_03" value="こちらに画像URLを記入"}> <{assign var="bnr_side_04" value="こちらに画像URLを記入"}> <{assign var="bnr_side_05" value="こちらに画像URLを記入"}> -
次にリンク先URLと代替テキストを設定します。
下記を変更します。変更箇所はページ内に1カ所
(ページ内検索にて「サイドバナー - リンク先・代替テキスト設置箇所」で探すと便利です。)
変更前:<ul class="banner-side-list unstyled"> <{if $bnr_side_01 != ""}> <li class="banner-side-list__unit"> <a href=""> <img src="<{$bnr_side_01}>" alt="" /> </a> </li> <{/if}> <{if $bnr_side_02 != ""}> <li class="banner-side-list__unit"> <a href=""> <img src="<{$bnr_side_02}>" alt="" /> </a> </li> <{/if}> <{if $bnr_side_03 != ""}> <li class="banner-side-list__unit"> <a href=""> <img src="<{$bnr_side_03}>" alt="" /> </a> </li> <{/if}> <{if $bnr_side_04 != ""}> <li class="banner-side-list__unit"> <a href=""> <img src="<{$bnr_side_04}>" alt="" /> </a> </li> <{/if}> <{if $bnr_side_05 != ""}> <li class="banner-side-list__unit"> <a href=""> <img src="<{$bnr_side_05}>" alt="" /> </a> </li> <{/if}> </ul>変更後:上から下まで順にバナー1本目〜5本目となりますので、対応したリンク先URLと代替テキストをご記入下さい。<ul class="banner-side-list unstyled"> <{if $bnr_side_01 != ""}> <li class="banner-side-list__unit"> <a href="こちらにリンク先URLを記入"> <img src="<{$bnr_side_01}>" alt="こちらに代替テキストを記入" /> </a> </li> <{/if}> <{if $bnr_side_02 != ""}> <li class="banner-side-list__unit"> <a href="こちらにリンク先URLを記入"> <img src="<{$bnr_side_02}>" alt="こちらに代替テキストを記入" /> </a> </li> <{/if}> <{if $bnr_side_03 != ""}> <li class="banner-side-list__unit"> <a href="こちらにリンク先URLを記入"> <img src="<{$bnr_side_03}>" alt="こちらに代替テキストを記入" /> </a> </li> <{/if}> <{if $bnr_side_04 != ""}> <li class="banner-side-list__unit"> <a href="こちらにリンク先URLを記入"> <img src="<{$bnr_side_04}>" alt="こちらに代替テキストを記入" /> </a> </li> <{/if}> <{if $bnr_side_05 != ""}> <li class="banner-side-list__unit"> <a href="こちらにリンク先URLを記入"> <img src="<{$bnr_side_05}>" alt="こちらに代替テキストを記入" /> </a> </li> <{/if}> </ul> - 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。
コンテンツ
営業日カレンダー
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
営業日カレンダーの注意書きが入ります